
本节目标
- 编译 build releae
- 程序瘦身
- 混淆程序
- 修改程序名称
- 制作图标
- 制作启动画面
视频
代码
https://github.com/ducafecat/flutter_learn_news/releases/tag/v1.0.10
正文
1. APP 图标
规格说明
https://developer.android.com/google-play/resources/icon-design-specifications
https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
图标尺寸
android 512x512
ios 1024x1024
在线工具
https://www.designevo.com/cn/logo-maker/
flutter_launcher_icons 插件
https://pub.dev/packages/flutter_launcher_icons
pubspec.yaml
1 | dev_dependencies: |
生成图标
1 | flutter pub run flutter_launcher_icons:main |
图标目录
android/app/src/main/res
ios/Runner/Assets.xcassets/AppIcon.appiconset
2. 启动图片
规格说明
https://developer.android.com/about/dashboards/index.html#Screens
图片尺寸
iPhone XS Max 1242px × 2688px
android xxhdpi xhdpi
在线工具
https://hotpot.ai/icon_resizer
3. Android 发布
证书签名说明
https://developer.android.com/studio/publish/app-signing?hl=zh-cn
生成证书
1 | # 进入目录 android/app/ |
Gradle 配置
android/gradle.properties
1
android.enableAapt2=false # 不检测依赖资源
android/key.properties
1
2
3
4storePassword=123456
keyPassword=123456
keyAlias=key
storeFile=./key.jks
android/app/build.gradle
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30// 定义属性读取对象,读取 android/key.properties
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
compileSdkVersion 28
...
// 签名配置
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
// 发布配置
release {
signingConfig signingConfigs.release
}
}
}
修改版本号
- pubspec.yaml
1 | version: 1.0.0+1 |
修改程序名称
android/app/src/main/AndroidManifest.xml
1
2
3
4<application
android:name="io.flutter.app.FlutterApplication"
android:label="猫哥新闻"
android:icon="@mipmap/launcher_icon">
设置网络权限
android/app/src/main/AndroidManifest.xml
1
2
3
4</application>
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
编译打包
1 | flutter build apk --split-per-abi |
输出目录
1 | ✓ Built build/app/outputs/apk/release/app-armeabi-v7a-release.apk (7.2MB). |
混淆编译
https://github.com/flutter/flutter/wiki/Obfuscating-Dart-Code
android/gradle.properties
1
extra-gen-snapshot-options=--obfuscate
android/proguard-rules.pro
1
2
3
4
5
6
7
8#Flutter Wrapper
-dontwarn io.flutter.**
-keep class io.flutter.app.** { *; }
-keep class io.flutter.plugin.** { *; }
-keep class io.flutter.util.** { *; }
-keep class io.flutter.view.** { *; }
-keep class io.flutter.** { *; }
-keep class io.flutter.plugins.** { *; }android/app/build.gradle
1
2
3
4
5
6
7
8
9
10
11
12buildTypes {
release {
signingConfig signingConfigs.release
minifyEnabled true //资源压缩设置
useProguard true //代码压缩设置
//读取代码压缩配置文件
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}编译
1 | flutter build apk --split-per-abi |
启动页
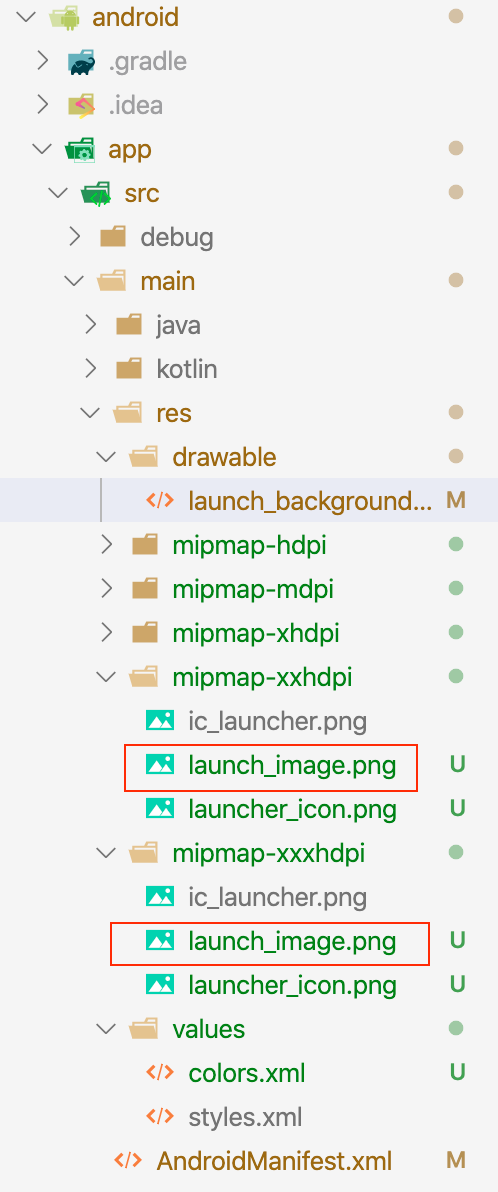
图片

android/app/src/main/res/values/colors.xml
1
2
3
4
<resources>
<color name="cyan">#deecec</color>
</resources>android/app/src/main/res/drawable/launch_background.xml
1
2
3
4
5
6
7
8
9
10
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/cyan" />
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/launch_image" />
</item>
</layer-list>
4. IOS 发布
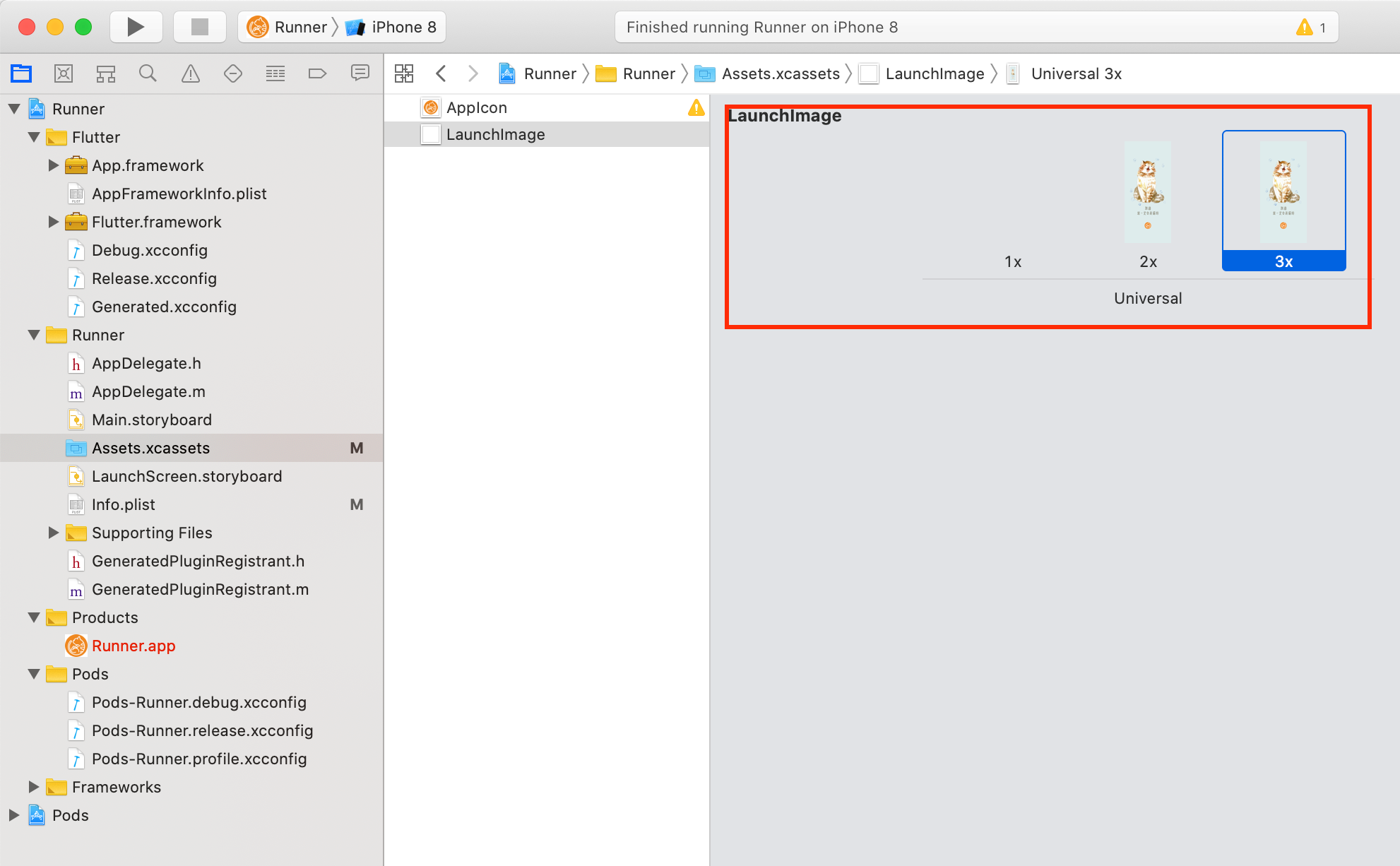
启动页

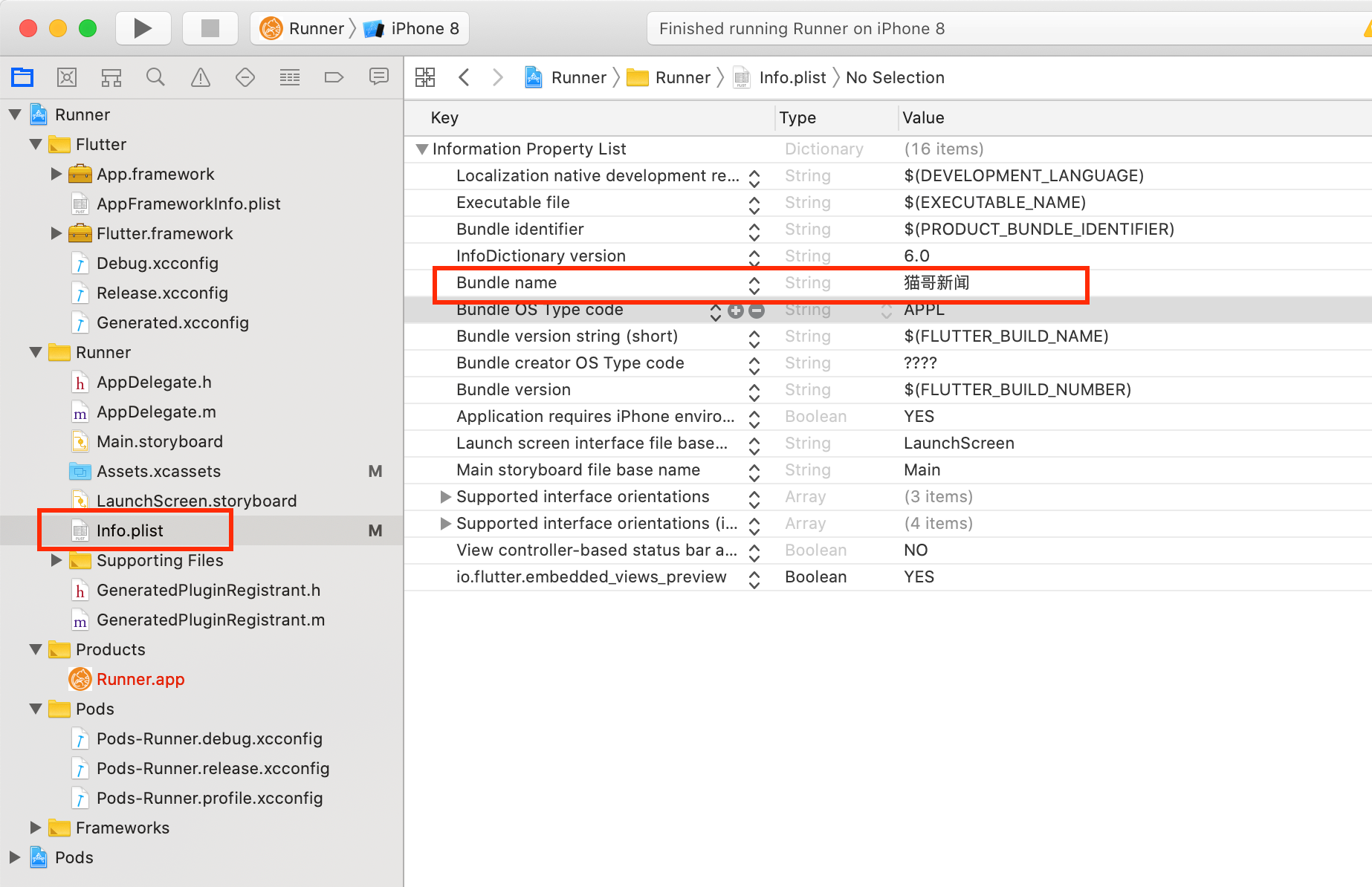
修改程序名称

资源
视频
蓝湖设计稿(加微信给授权 ducafecat)
https://lanhuapp.com/url/lYuz1
密码: gSKl
蓝湖现在收费了,所以查看标记还请自己上传 xd 设计稿
商业设计稿文件不好直接分享, 可以加微信联系 ducafecat
YAPI 接口管理
参考
https://flutter.dev/docs/deployment/android
https://flutter.dev/docs/deployment/ios
https://flutter.dev/docs/deployment/obfuscate
https://github.com/flutter/flutter/wiki/Obfuscating-Dart-Code
https://pub.dev/packages/flutter_launcher_icons
https://developer.android.com/google-play/resources/icon-design-specifications
https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
https://developer.android.com/about/dashboards/index.html#Screens
VSCode 插件
- Flutter、Dart
- Flutter Widget Snippets
- Awesome Flutter Snippets
- Paste JSON as Code
- bloc
- Code Spell Checker
© 猫哥


